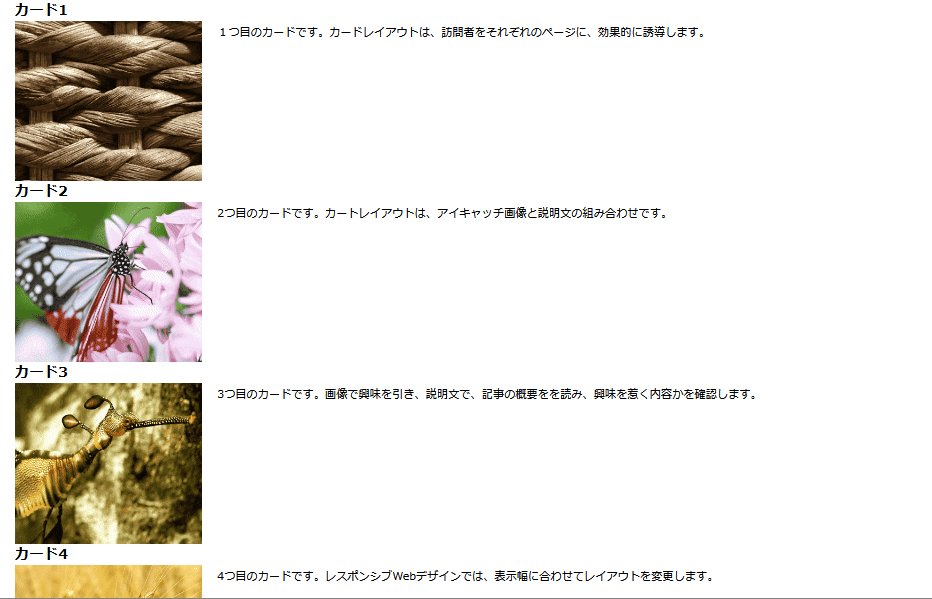
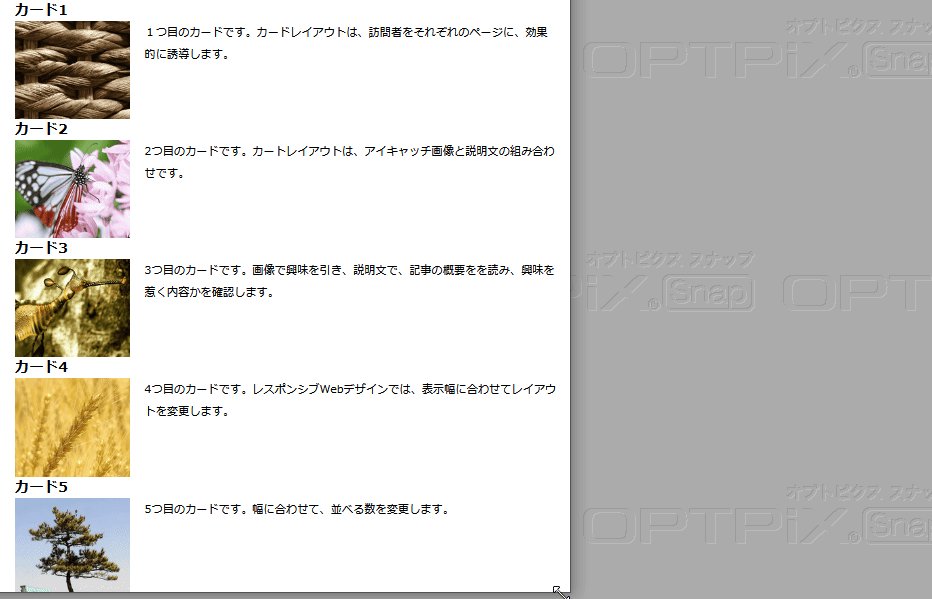
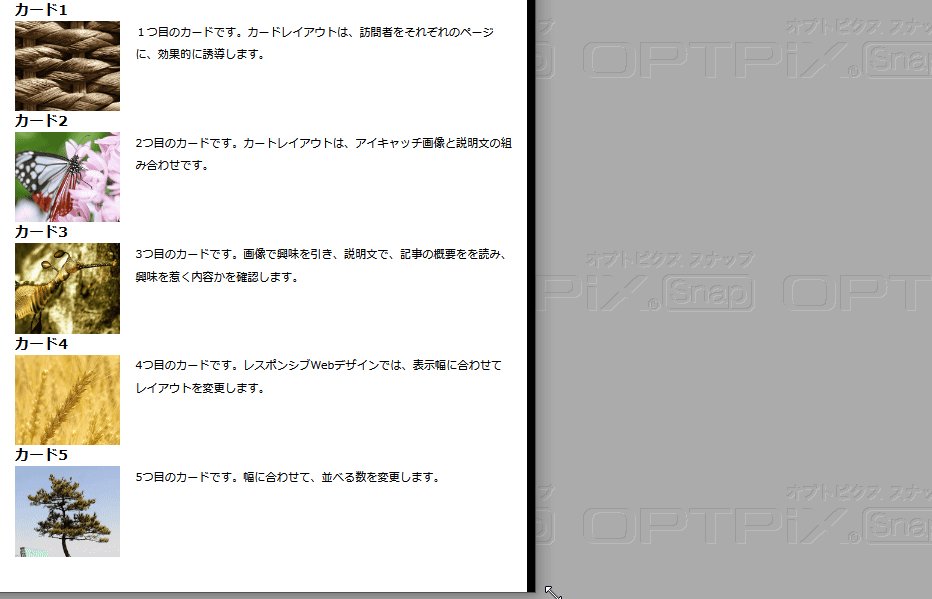
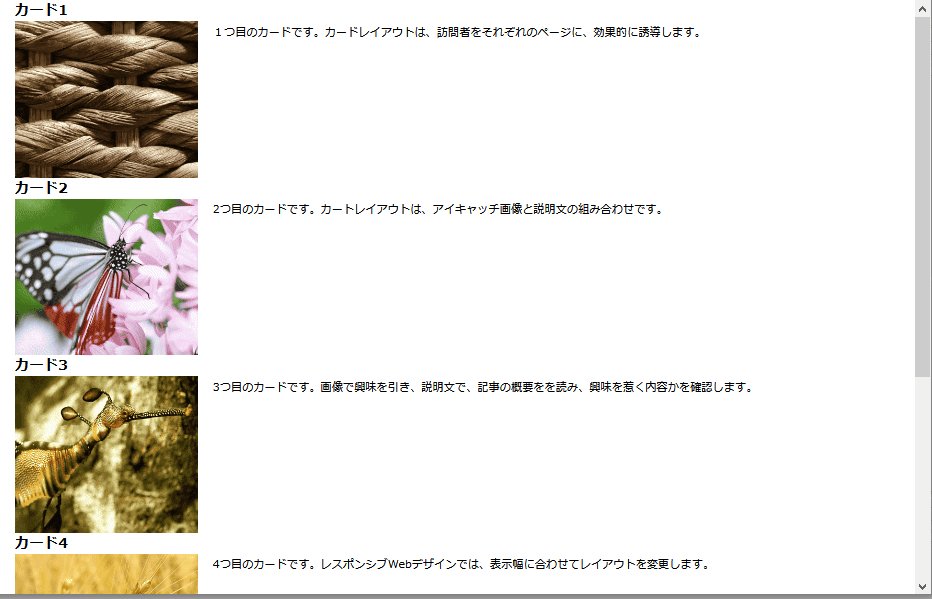
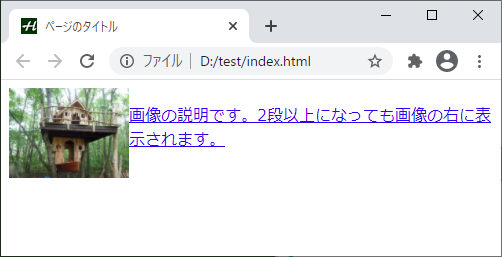
HTML サンプル ここが一行目になります。 ここが二行目 になります。 ここが三行目になります。 上の例では、画像が二行目の文字と一緒にひとつの行に配置されてますね。さっそく,cssで画像の上に文字や要素を重ねる方法を解説します. まず,htmlで画像と重ねたい要素を用意してdivタグでまとめます. HTML ボタン テキストテキストテキストMay 13, · まとめhtmlやCSSで画像の横に文字を置く方法 table(表)を使う htmlだけで実装するなら displayflexを使う イメージ通りのデザインをするなら floatを使う 文字を下まで回り込ませるなら backgroundを使う アイコンが枠に対して左寄せなら verticalalignmiddleを使う

はてなブログの小さい画像の横に文字を入れる 生涯 学習していきたい
Html 画像 文字 重なる
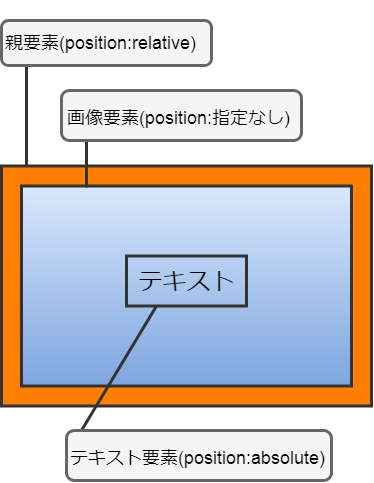
Html 画像 文字 重なる-Sep 25, 18 · この記事では、「画像の上にアイコンや文字、または画像を重ねて表示する方法」を紹介します。まずは、次の画像をご覧ください。この画像では、右下に「いいね」ボタンを表示しています。この表現はCSSのposition absoluteMar 29, · 画像に対して文字の回り込みなどを設定すると、画像に十分な余白がない場合、初期の状態では画像の文字が接近しすぎているように見えることがあります。この場合、画像に余白を挿入すると回避できます。




Html Css 画像の上に文字など要素を重ねて表示 Position Relative Absolute Abcウェブエンジニアblog
HTML 画像の上に 画像 と 文字列 を重ねて表示する 記述例 西之島文字にリンクをつけることができます。 画像にリンクをつける方法 では次に画像にリンクをつける方法です。 画像にリンクをつける場合はもう少し複雑になります。 商品画像にアフィリエイトリンクをつけたい場合などに この方法を使うと良いでしょう。Jun 08, 19 · htmlで表示と非表示の切り替えをできるように要素を組み立て、チェックボックスと連動するボタンをクリックしたら、組み立てた中の要素で文字や画像が表示と htmlでページ内の特定の場所にジャンプする指定方法 0525
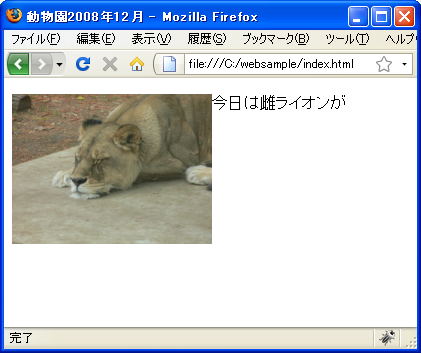
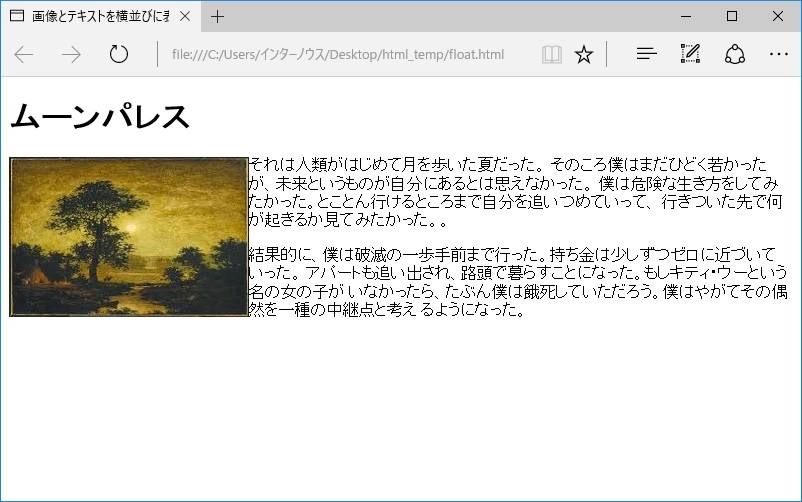
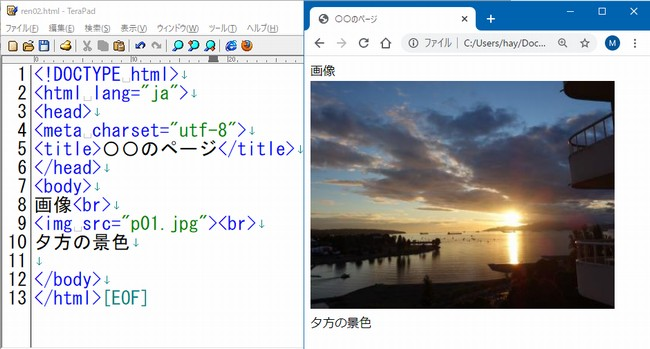
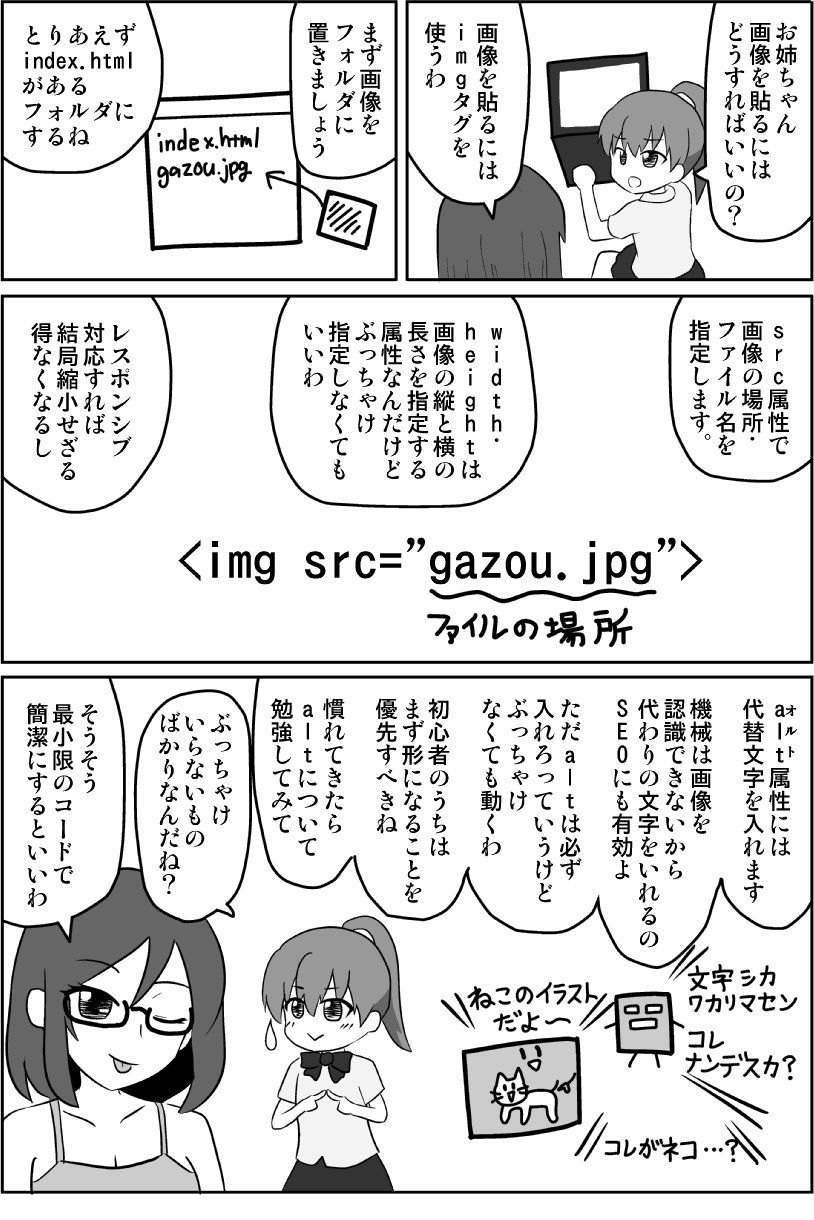
Nov 09, 18 · htmlで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" > img タグを使うことで、ここに画像を表示する、という意味になります。画像の上部、真ん中、下部に文字を書く場合 画像の横でさらに その画像の上から、 その画像の真ん中から その画像の下部に文字を書く場合には alingh= " " のところに top middle bottom と記述します。 例 画像の上部から文字を書く画像とテキストを横に並べて表示 まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に displayfelex;を指定 するだけ。 flexdirectionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に配置されます。 ここでは画像とテキストをそれぞれ両端に表示させたいので、justifycontent spacebetween;も指定し
Dec 17, 15 · CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しましFeb 04, 21 · CSS の position プロパティの使い方を覚えると、 画像と画像を重ねる、画像と文字を重ねる 、というのが簡単にできるようになります。Dec 18, 16 · 文字と画像を横に並べるデザインを、どのように、htmlとcssで表現するかは、htmlとcssを使い始めてすぐに悩むことになるデザイン方法です。 いくつかの方法がありますので、そのうちの1つは、覚えて、使っているcssファイルに設定しておきましょう。




初心者向け Htmlで画像を配置する様々な方法 Codecampus




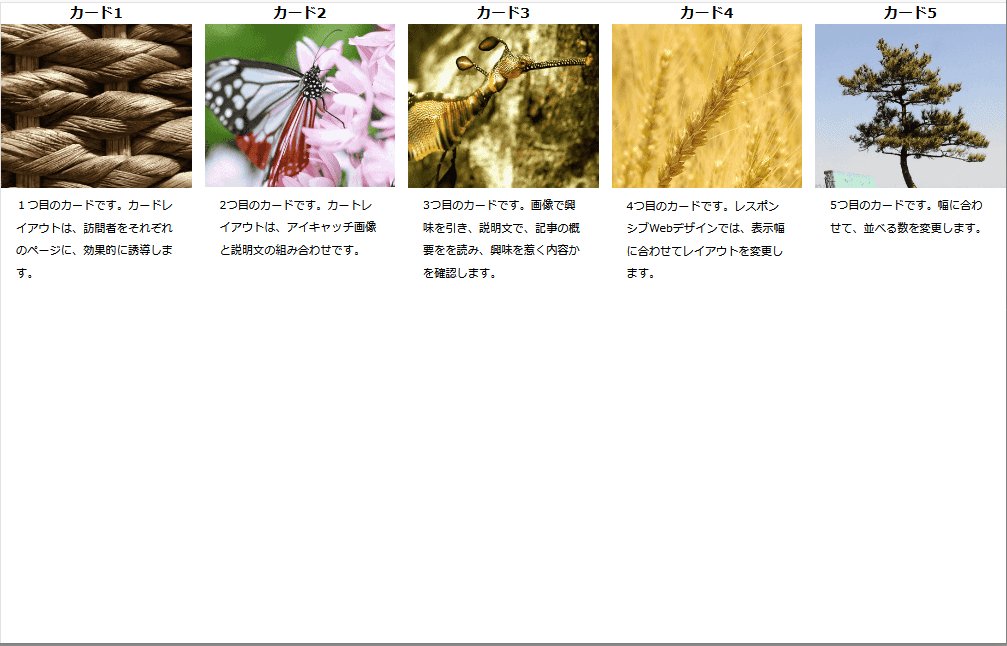
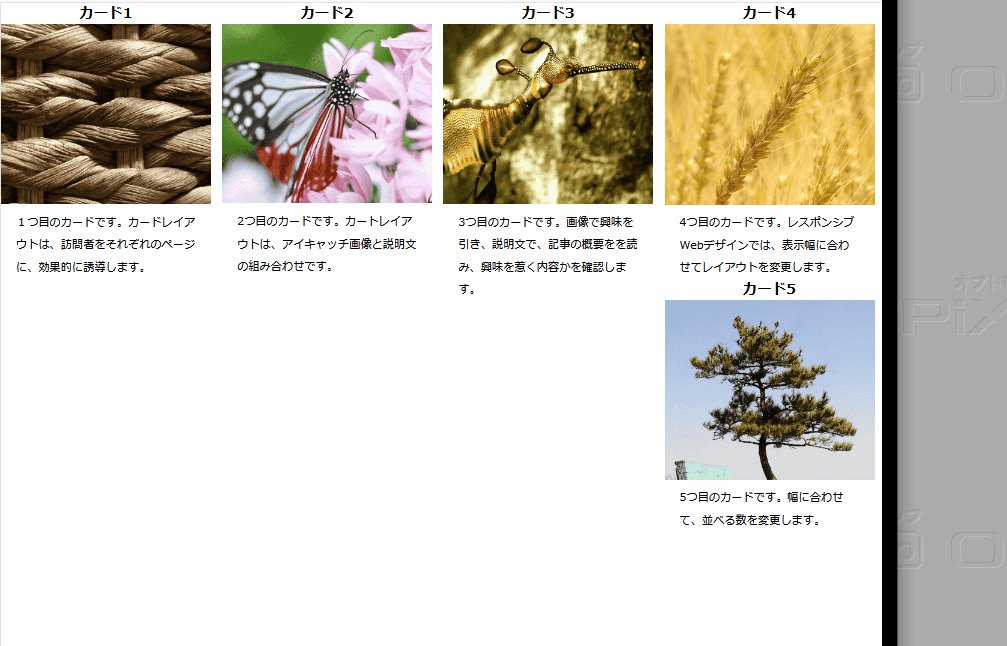
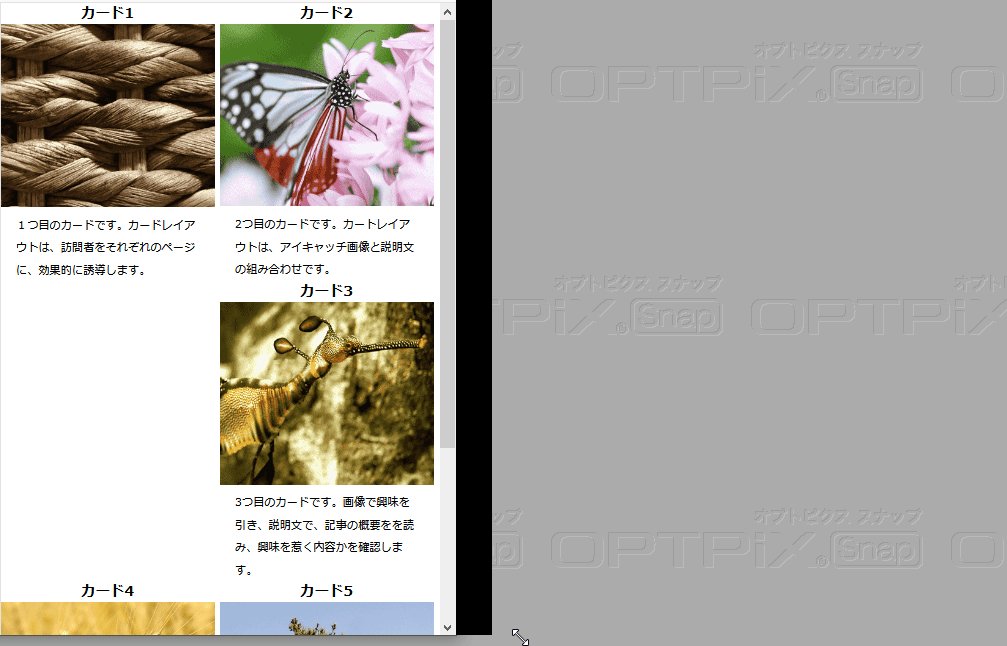
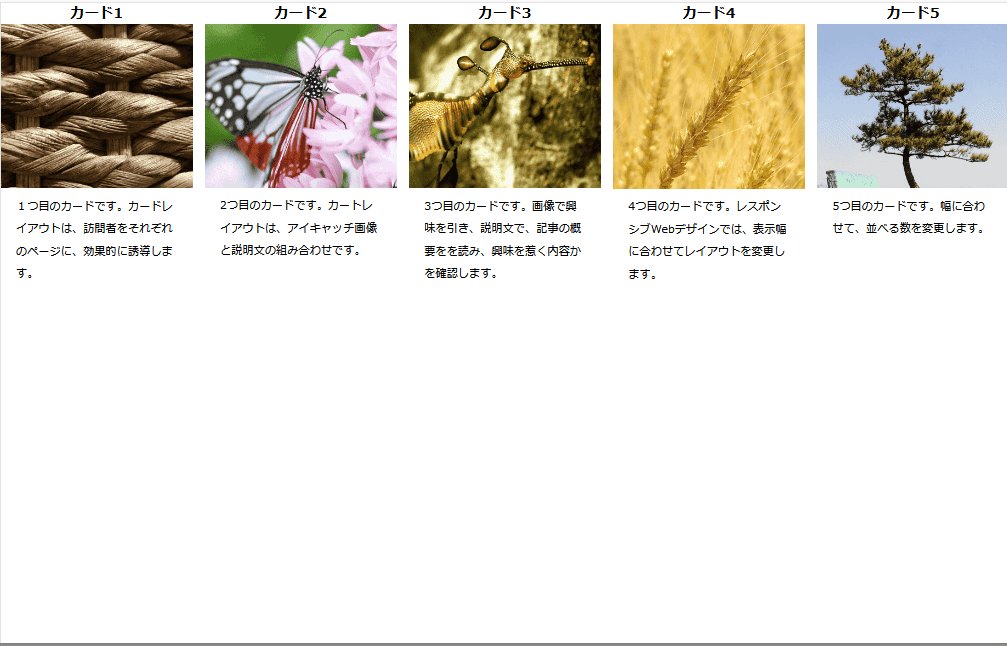
ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About
Oct , 17 · 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で画像を回り込ませるには align属性 を使います。 「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。Feb 14, 21 · 画像の上に文字を表示させる方法その① 「backgroundimage」で要素に背景画像を設定する。 ヘッダー画像を背景画像としてその上にテキストを重ねて表示させたい場合はこれ。 一番簡単だし、よく使われているのを見かけます。




Html Css基本やコツ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




コピペ用 画像のマウスオーバー ホバー 時のエフェクト 文字を表示 18選 Webdesign Programming
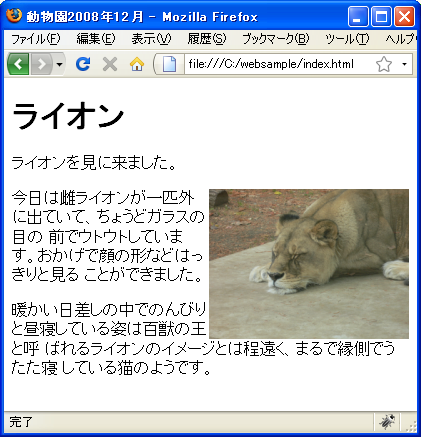
ちょっとしたHTMLを利用します。本当に単純ですから、ぜひ試してくださいね。 目次 1画像と文字の関係 2レイアウト方法(書き方) 3改行のこと 4画像の左右・上下の余白のことMar 04, 17 · 画像に対しての文字のみ中央揃えにして、pc全体に対しては左揃えで配置したいです。 補足情報 わかりにくい説明で申し訳ありませんが、ぜひ教えていただけると助かります。画像とかの横にあるテキストを上下中央にする。 うううううう あああああああ いいいいいいいいいい うううううう えぇぇぇぇえ!!! htmlソース




Html Css 画像の上に文字など要素を重ねて表示 Position Relative Absolute Abcウェブエンジニアblog



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン
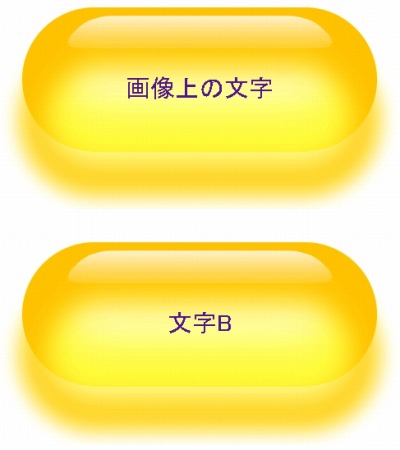
はじめに 画像と文字の横並びをいい感じに作りたかったので、順を追って試してみたときのイメージ図を備忘録として残していく。 目標としてはこんな感じ。 環境 ※以下を使用する。 flexbox bootstrap 4Dec 05, · HTML/CSSで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるCSSを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。 RUN このようにボタンが真ん中に配置されてMay 09, · 文字に縁取りをつける (袋文字) 利点・欠点 文字にドロップシャドウをつける 利点・欠点 文字に背景色をつける (座布団をつける) 利点・欠点 このページは、画像の上に乗せる文字を見やすくする例をまとめる予定のページです。




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門




文字背景html Html Css怎么設置文字顏色和文字背景顏色 百度經驗 Vkpdu
画像の下端と、親要素のベースラインを揃える (初期値) top 画像の上端と、行の上端を揃える middle 画像の中心と、親要素のx文字の中心を揃える bottom 画像の下端と、行の下端を揃える texttop 画像の上端と、親要素のフォントの上端を揃える textbottomJan , 13 · また、input要素による画像ボタンは HTML (RFC1866) で既に定義されていたのに対し、button要素は HTML 40 で登場したこともあり、古いブラウザ(IE6, 7)での対応状況が芳しくないので解決法を探ってみました。 リセットスタイルを書くSep 09, 16 · link 1 img要素を使わずdiv要素もしくはspan要素を使い、 cssのbackgroungimageにて画像を指定すれば、 要素に文字と画像を重ね合わせが出来そうです。 あまりいい例ではありませんが、 こういうことです: 背景画像の位置の設定 (backgroundposition) 背景




画像の上におしゃれに文字やボタンをのせる方法 Css




はてなブログの小さい画像の横に文字を入れる 生涯 学習していきたい
Jun 22, 17 · 画像の表示(左寄せ) generated from article_image_1txt > %_article_image_1_% %_article_image_2_% %_body_%画像右側の下部にテキストを表示した例 右側の下部にテキストを表示します。 (デフォルト)このhtmlをブラウザで表示させて、確認します。 ブラウザ ブラウザで表示すると、上のようになりました。 画像の下に文章を入れたいのですが、画像の右下のほうに、文章が少し回り込んでいるのが




html文字と画像表示とリンクについて 初めてのwebサイト作成レッスン2 Private Fantastic




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About
Mar 29, · 画像の表示位置(位置揃え)、または画像に対する文字の表示位置(回り込み)を調整するには、 IMGタグ に「align=""」という属性を追加します。 以下のように、5段階の調節が可能です。 画像の位置揃えと 文字の回り込み 記入例 画像と文字の表位置Oct 17, 14 · 文字の高さが画像を超えても、文字列が崩れないように絶対値で指定 上の方法は雑誌のようなレイアウトならありですが、画像だけを左に配置して文字列を右側にしたい場合不都合が生じます。 ちょっとトリッキーなやり方ですが、画像を絶対配置で指定Sep 23, 18 · 画像の横に文字を並べたい時は、align属性を使います。



68j3b2d8le4afazcz743e Com E7 94 E5 8f 81 A8 E6 96 87 E5 Ad 97 92 E9 87 8d 81 Ad 8b




Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail
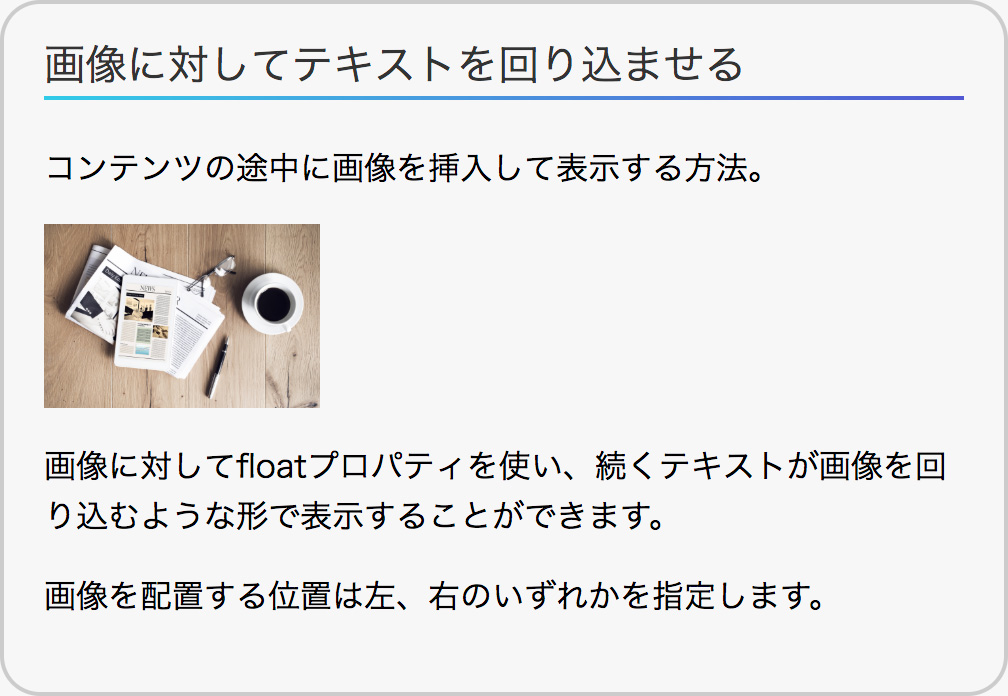
Mar 07, 18 · HTMLとCSSを使って、画像に文字を回り込ませる方法です。 目次 1 HTMLで、画像に文字を回り込ませる方法 11 1文字の中に、imgタグで画像を配置する 12 2imgタグにCSSプロパティ「float left」を指定する 13 3画像と文字の間に適切な間隔(マージン)を設定するFeb 17, 18 · 画像と文字が1つのセル(thまたはtd)に1つの場合 テーブルでの画像配置は、1つの「td」に対して画像は1つだけの場合、上記のサンプルコードの画像が入っているtdと文章が入っているtdを逆に配置すれば、横位置がかわります。Feb 13, · まとめ 画像をふつうに横並び →スマホでは縦に並べて大きく見せたいなら table(表)で画像を横並び →スマホでも横並びにしたいなら displayflexで画像を横並び →デザインを意識し調整したいなら 以上、CSSやhtmlで画像を横並び2列にする方法でした。




Span Html 位置html Cpdpg




超簡単 画像の左右に文字を配置するhtmlを設定する方法 風太郎 Com
Oct 04, 16 · CSSで画像に文字を重ねる方法 CSSを使って画像の上に文字を重ねる方法を紹介します。 難しそうですが、ポイントだけおさえれば、普通にdivブロックを作るのと変わりません。 参考にしてください。 仕上がりイメージは次のようになります。 画像の上にHTMLタグ 画像と文字の位置を指定する/ホームページマスター で画像と文字の 位置を指定することができます。 文字の位置は画像の右上、中央、右下、左右に表示することができます。 中央はmiddleとcenterの二通り指定できます。 ブラウザ表示 文字が画像の右上にきてます。Sep 22, 17 · ホームページを自分で作成してhtmlで画像を表示する際、テキストとの表示位置で困ったことはありませんか? この記事では、画像の回り込み(中央・右寄せ・左寄せ)ができる最も簡単な方法と、応用編としてテキストの縦位置を指定する方法や複数の




文字と画像を同列に並べる方法 Web徒然なるままに




中央寄せで文字列を左寄せにする方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Html リスト内の画像と文字列を上下中央揃え Teratail




画像の上の中央にテキスト 文字 を表示させる方法 Puzzle パズル




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門




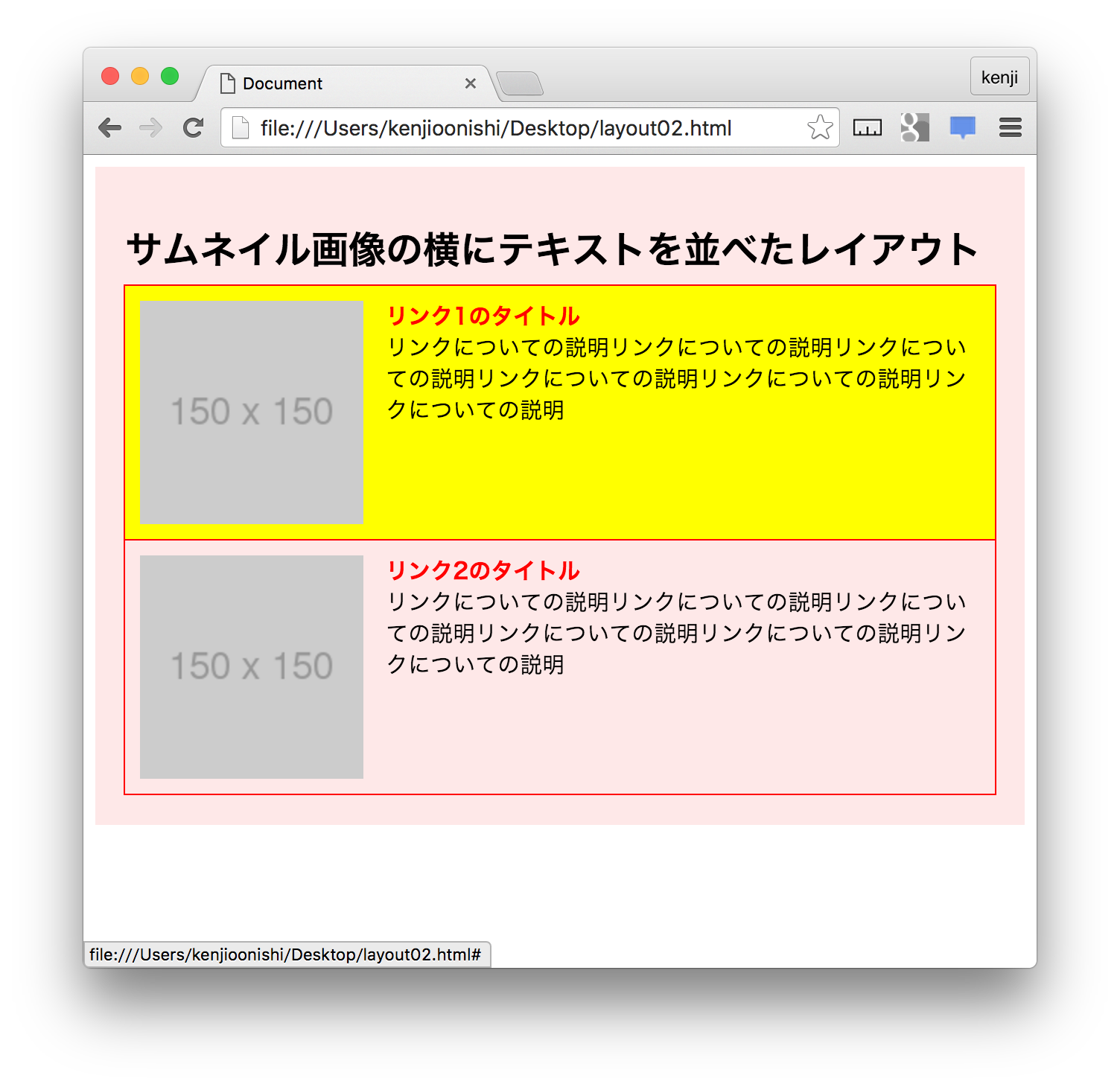
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ




Cssを触らずにhtmlのみで背景画像を設定する方法 Jsテクニック Design Remarks デザインリマークス




Htmlメールとは テキストメールとの違いを徹底解説 Blastmail Official Blog




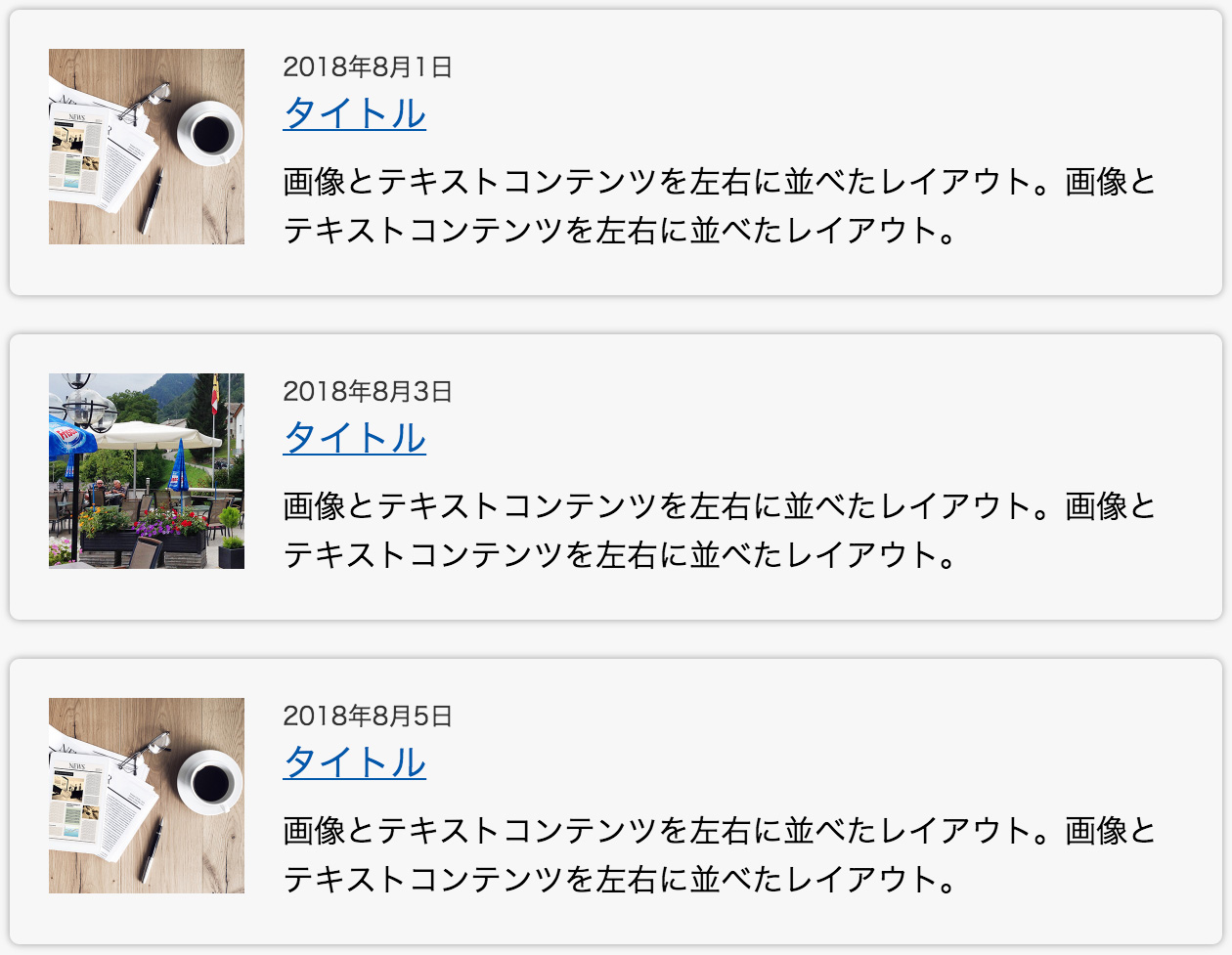
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css




Css Position Relative と Position Absolute で画像や文字を重ねる方法 文字 Webデザイン 画像編集



ホームページ作成 画像と文字の間隔




Html 横並びの画像の下に文字を入れたいです Teratail




Html 画像の上に文字を重ねたい Teratail




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press




画像に文字入れしてシェアする機能を作る Canvas Web Share Api 微風 On The Web




保管メモ用 画像の上に文字を表示 Html Css コピペ用




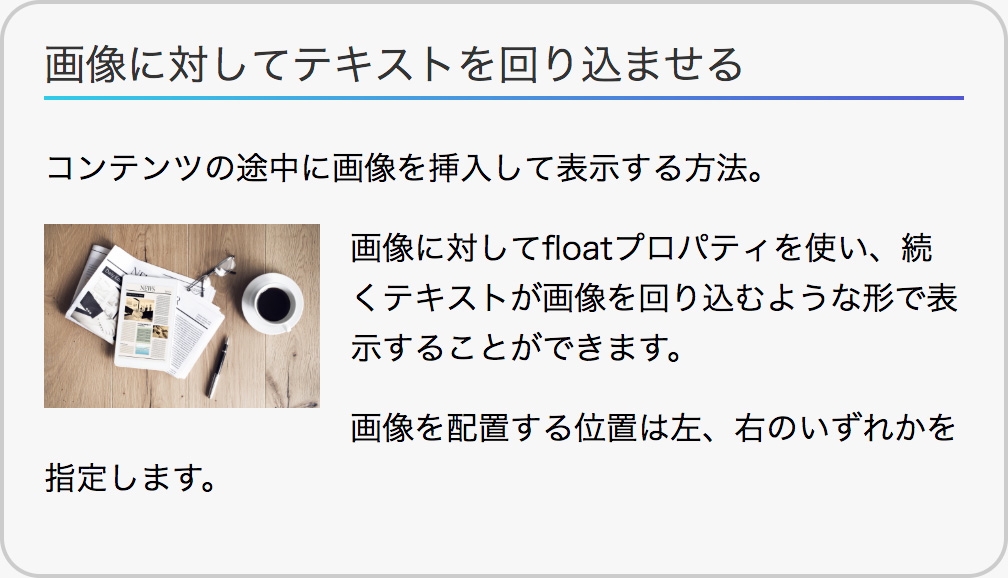
画像に対してテキストを回り込ませる Graycode Html Css




Html Http Www Ink Or Jpbigblockhtml Css Http




Htmlとcssで 文字と画像を横に並べる方法




Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ




Cssで左に画像を右にテキストを表示した横並びにする



ホームページ作成 画像と文字を揃える 中




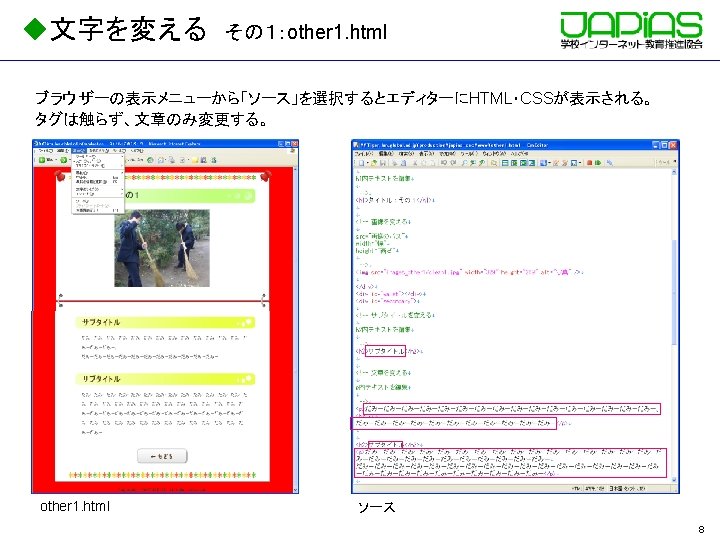
Index Html Www Profile Html Other 1 Html



関連記事にも使える Imgタグの画像を背景画像に設定して文字を載せる 重ねる Htmlとcss Webfeelfree




Index Html Www Profile Html Other 1 Html




Html 画像 Img要素の書き方 プログラマカレッジ




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




リッチテキストエディター



Html初心者です 画像を横に並べてその下に文字を書こうと思ったのです Yahoo 知恵袋




Html 画像に文字を回り込ませる Css Float の利用 Wwwクリエイターズ



練習問題 画像を回り込む




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Htmlで画像の下に文字を入れる方法を現役エンジニアが解説 初心者向け Techacademyマガジン




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




Html基礎編 画像表示




Htmlで画像と文字が重なってしまう スタック オーバーフロー




画像の上におしゃれに文字やボタンをのせる方法 Css




Html コピペでok 画像の上にテキストを重ねてみよう




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




画像の上におしゃれに文字やボタンをのせる方法 Css



画像と文章 テキスト のレイアウト




Japimage 画像の横に文字



画像横のテキストを上下中央に配置する方法 福井県福井市のホームページ制作会社セカンドゲート



Htmlで 画像を横に3つ並べたそれぞれの画像の下にそれぞれの文字を入 Yahoo 知恵袋




Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版




画像なしで表現するリストマークのサンプルいろいろ Tips Note By Tam




Cssで画像の上にテキストを配置する Pc Casey Jp




Html 横並びにした画像 テキストを 中央寄せ Teratail




Htmlとcssで 文字と画像を横に並べる方法




画像の上におしゃれに文字やボタンをのせる方法 Css




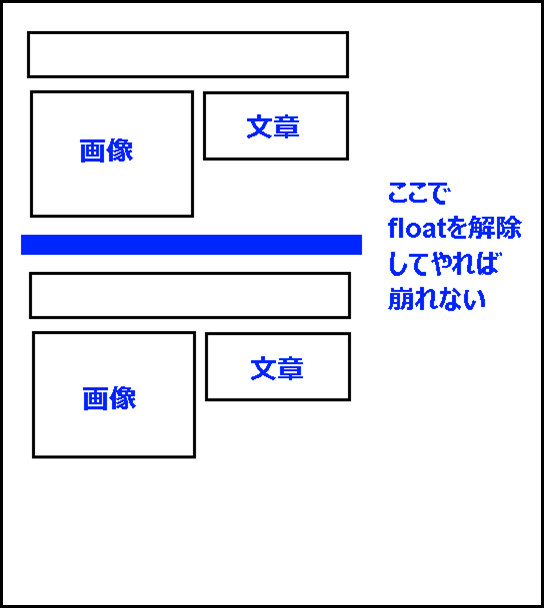
画像の下に文字を回り込ませないテクニック コーディングの代行 外注はクロノドライブ




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




文字や画像にリンクを設定する Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




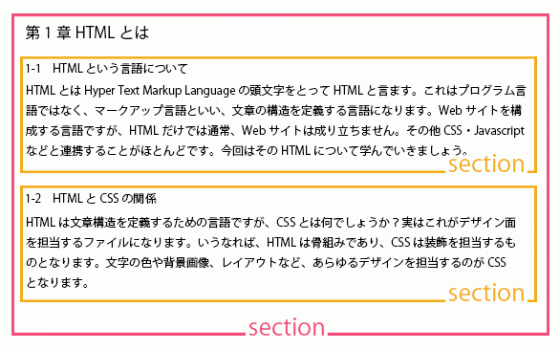
Htmlのsectionタグの付け方 Kenスクールブログ




初心者向け Htmlで画像を配置する様々な方法 Codecampus




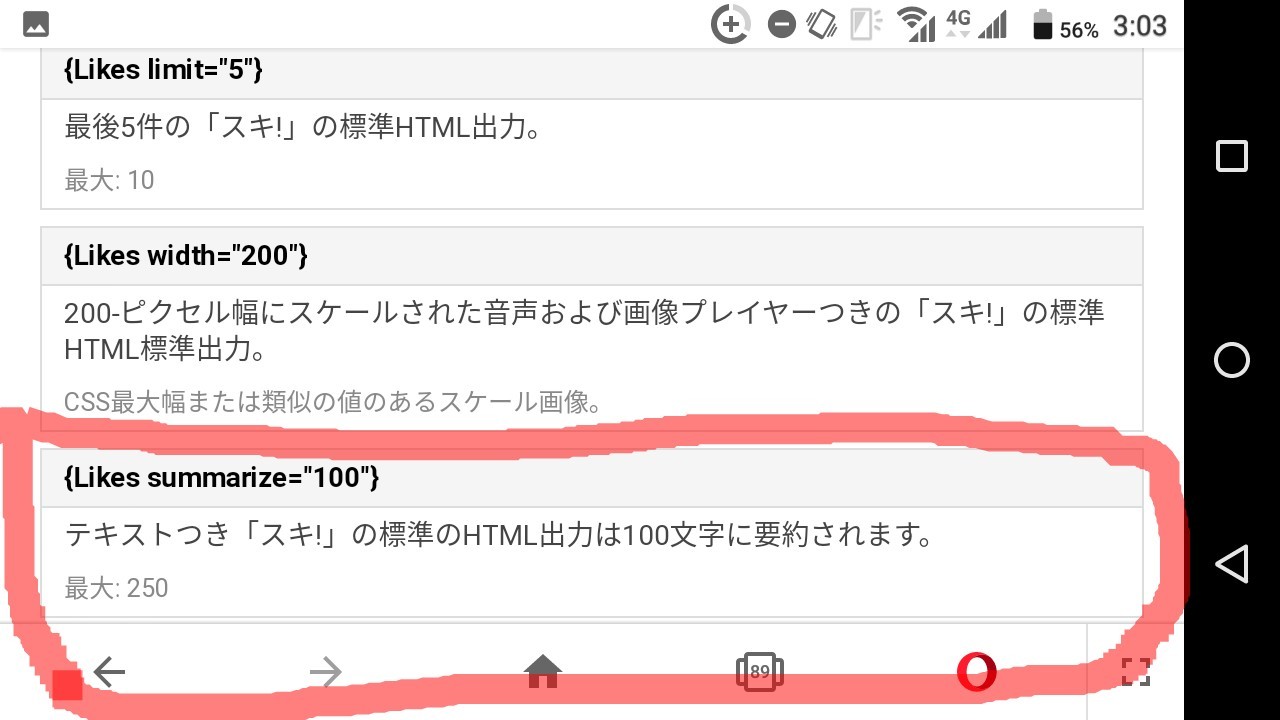
Likes Htlm On Creating A Custom Html Tumblr By Kichisaburo3




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録



Html Http Www Ink Or Jpbigblockhtml Css Http



H2要素のスタイリング ウェブ制作チュートリアル




Cssで画像の下に文字を配置する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Html Css A の上に文字を配置したい 添付の画像の様にしたいです Html Css 教えて Goo




Htmlで画像をリンクにする方法 ホームページ入門サイト




Html Css 画像の上に文字を重ねる方法 Qiita




Html 文字背景色半透明 Moji Infotiket Com




画像挿入や文字のhtml変換 ヤフーショッピング作成講座




Q 記事投稿時に Htmlタグ のエラーが表示され投稿できない てぃーだ Faq ブログ



ホームページ作成方法




初心者向け Htmlで画像を配置する様々な方法 Codecampus




最近のhtmlメールはリキッド 最大横幅固定がオススメ Htmlメール事情17 株式会社 N2p




左に画像右にテキスト置く方法 要素を並べよう Html Css Yumalife



文字 フォント を設定するhtml 無料ホームページ作成 Html入門




Htmlで画像の貼り方 Imgタグの使い方




富文本编辑器




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




文字を斜体にする Htmlタグ一覧 Htmlタグボード




Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail



ホームページ講座




画像に対してテキストを回り込ませる Graycode Html Css




Html 文字色を変える Font Colorについて解説してみる ポテパンスタイル




Index Html Www Profile Html Other 1 Html



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




Html 文字html Qkaxtw




Cssで中央寄せにする方法 要素を縦横自由に中央寄せ Webcamp Media


0 件のコメント:
コメントを投稿